 微信公众号/订阅号/服务号主动给用户发消息
微信公众号/订阅号/服务号主动给用户发消息
# 主动给用户发消息
# 结论
# 未关注服务号用户:
引导关注服务号或使用一次性订阅消息,需用户先授权。
# 已关注服务号用户:
对话能力与消息群发共用消息发送额度,即每月4次。
用户特定动作交互,可在48小时内通过对话能力和客服消息主动给用户发消息,且不占用消息额度。(用户发送信息、点击自定义菜单(仅有点击推事件、扫码推事件、扫码推事件且弹出“消息接收中”提示框这3种菜单类型是会触发客服接口的)、关注公众号、扫描二维码、支付成功。)
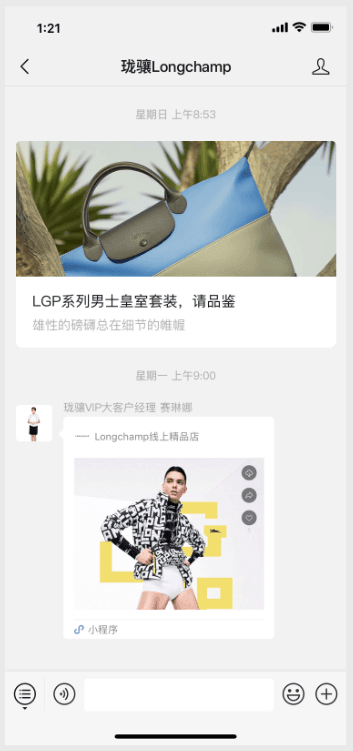
# 对话能力(原微信导购助手) (opens new window)
需关注公众号


# 说明
Q6:顾问每个月可以主动下发多少条消息? A:每位客户每月最多可以收到来自顾问与服务号 4 次触达。每次主动触达用户顾问最多可下发 3 条消息。
Q7:客户回复后,顾问需要在多长时间内回复客户,每次可回复多少条消息? A:需要在 48 小时内回复,每次最多回复 20 条消息,超出时长或消息限制后,若还需要发送消息,可使用主动触达能力。
Q8:顾问什么情况下对用户发消息不占用每个月4次触达条数? A:用户在48小时内触发以下行为,顾问对其下发消息不占用主动触发的条数。
目前允许的动作列表如下: 用户发送信息、点击自定义菜单、关注公众号、扫描二维码、支付成功。
# 消息类型
- 文字
- 图片
- 小程序卡片
# 未关注服务号用户
引导关注服务号或使用一次性订阅消息,需用户先授权。
# 已关注服务号用户
对话能力与消息群发共用消息发送额度,即每月4次。
用户特定动作交互,可在48小时内通过对话能力和客服消息主动给用户发消息,且不占用消息额度。(用户发送信息、点击自定义菜单(仅有点击推事件、扫码推事件、扫码推事件且弹出“消息接收中”提示框这3种菜单类型是会触发客服接口的)、关注公众号、扫描二维码、支付成功。)
# 客服消息 (opens new window)
需关注公众号
# 说明
当用户和公众号产生特定动作的交互时,可以在48小时内主动给用户发消息。目前运行的动作列表如下:
- 用户发送信息
- 点击自定义菜单(仅有点击推事件、扫码推事件、扫码推事件且弹出“消息接收中”提示框这3种菜单类型是会触发客服接口的)
- 关注公众号
- 扫描二维码
- 支付成功
# 消息类型
- 文本(支持插入跳小程序的文字链)
- 图片(不支持gif)
- 语音
- 视频
- 音乐
- 图文消息(点击跳转到外链或图文消息页面,只能发1条以内)
- 菜单
- 小程序卡片(要求小程序与公众号已关联)
# 消息群发 (opens new window)
需关注公众号
# 说明
服务号每个自然月4条,订阅号每天1条。
- 根据标签进行群发【订阅号与服务号认证后均可用】
- 根据OpenID列表群发【订阅号不可用,服务号认证后可用】
# 消息类型
- 图文消息
- 文本
- 语音/音频
- 图片
- 视频
- 卡券
# 一次性订阅消息 (opens new window)
不需要关注

# 说明
先授权再下发,一次授权一次下发
微信用户每授权一次,开发者可获得一次下发消息的权限。(注意:同一用户在同一scene场景值下的多次授权不累积下发权限,只能下发一条。若要订阅多条,需要不同scene场景值)
消息下发位置说明:对于已关注公众号的,消息将下发到公众号会话里;未关注公众号的,将下发到服务通知。
# 消息类型
模板消息