移动端H5调试工具
移动端H5调试工具
参考微信小程序的真机调试、远程调试工具高效方便!移动端H5开发也急需要同样的高效调试工具,提高开发效率。
# 一、移动端debug现状
- 通过vconsole查看日志控制台信息,问题定位效率低
- 生产和预发布环境无console,问题机型无法快速看到日志关键信息
- 部分项目拉起个宿主需要配置deeplink url>转码>tools打开项目,真机调试效率极低
- 兼容机型无法实时调试DOM
# 二、debug工具汇总
- Chrome inspect
- spy-debugger
- erudal类似vconsole
- VORLON.JS
- ...
# 三、推荐方案
# 1. Chrome inspect
# 缺点:
- 需要翻墙,只能使用chrome浏览器。
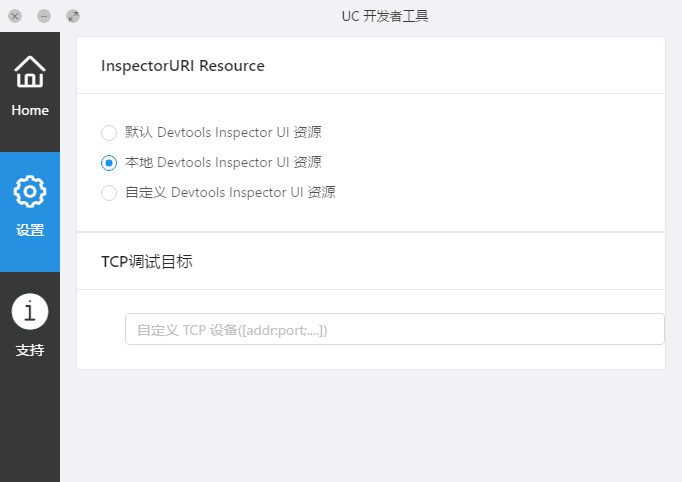
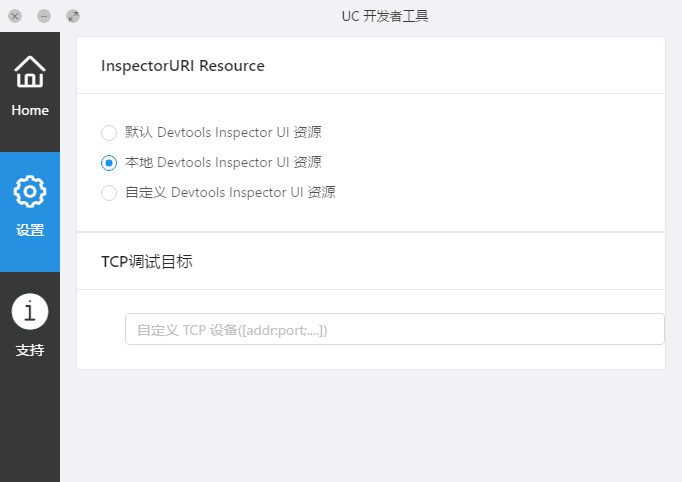
# 2. UC devtool(推荐方案)
# 优点:
- 稳定不需要翻墙
- 功能等同chrome inspect
- 兼容性好
- 支持DOM修改
- 支持断点
- 支持本地/自定义 Devtools Inspector UI 资源
- ...
# 使用流程:
- 电脑下载安装ucdevtools (opens new window)
- 打开UC devtool
- USB连接手机(手机开启开发者模式)
- 打开对应的webview即可调试页面

# 3. spy-debugger
# 特性:
- 页面调试+抓包
- 操作简单,无需USB连接设备
- 支持HTTPS
- spy-debugger内部集成了weinre、node-mitmproxy、AnyProxy
- 自动忽略原生App发起的https请求,只拦截webview发起的https请求。对使用了SSL pinning技术的原生App不造成任何影响
- 可以配合其它代理工具一起使用(默认使用AnyProxy) (设置外部代理)
# 安装:
yarn add spy-debugger -g
1
- 第一步:手机和PC保持在同一网络下(比如同时连到一个Wi-Fi下)
- 第二步:命令行输入spy-debugger,按命令行提示用浏览器打开相应地址。
- 第三步:设置手机的HTTP代理,代理IP地址设置为PC的IP地址,端口为spy-debugger的启动端口(默认端口:9888)。
- 第四步:Android设置代理步骤:设置 - WLAN - 长按选中网络 - 修改网络 - 高级 - 代理设置 - 手动 iOS设置代理步骤:设置 - 无线局域网 - 选中网络 - HTTP代理手动 第四步:手机安装证书。注:手机必须先设置完代理后再通过(非微信)手机浏览器访问http://s.xxx (opens new window)(地址二维码)安装证书(手机首次调试需要安装证书,已安装了证书的手机无需重复安装)。iOS新安装的证书需要手动打开证书信任。
- 第五步:用手机浏览器访问你要调试的页面即可。
# 选项:
- 端口 (默认端口:9888)
spy-debugger -p 8888 - 设置外部代理(默认使用AnyProxy)
spy-debugger -e http://127.0.0.1:8888 - 设置页面内容为可编辑模式
spy-debugger -w true - 是否允许weinre监控iframe加载的页面
spy-debugger -i true - 是否只拦截浏览器发起的https请求
spy-debugger -b false - 是否允许HTTP缓存
spy-debugger -c true
# 测试效果:
- pc浏览器可以访问控制台等
- 支持DOM修改
- 支持断点
- 支持手机直接修改文案添加图片(仅spy-debugger 编辑模式)
- 无需额外配置,修改代理即可
- 无需usb连接设备(仅spy-debugger)
# 四、总结
# 为什么推荐使用UC devtool调试移动端页面?
- 问题机型console控制台速览
- 线上环境快速debugger
- 支持DOM修改,真机处理兼容样式
- 提升deeplink调试效率
- 支持直接修改文案添加图片
- 无需额外配置,即插即用
上次更新: 2023-06-21 10:49:53